如果沒有給予明確指定網格項目位置,網格項目會自動加入網格內,前面已經了解到很多網格線的操控方式,但那些沒有被操控的、自動生成的、預設的網格線段和區域,要怎麼去操控這些東西呢?這時就要使用到 grid-auto 有關的屬性
.container {
grid-auto-rows: <track-size> ;
grid-auto-columns: <track-size> ;
}
預設:auto
<track-size> 包括 auto | <length> | <percentage> | fr | min-content | max-content | minmax() | fix-content()
<style>
.container{
display: inline-grid;
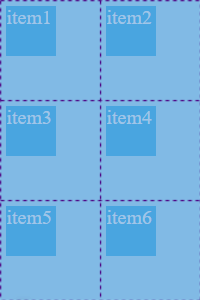
grid-auto-flow: row;
grid-template-columns: 80px 80px;
grid-template-rows: 80px 80px;
grid-auto-rows: auto; /*改變屬性值看看變化*/
background-color: #a5def5;
}
.item {
width: 40px;
height: 40px;
margin: 5px;
color: white;
background-color: #00A0E9;
}
</style>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
</div>
</body>
有時網格項目因為尺寸、數量會超過網格容器,這些網格項目的指定位置變成在網格容器之外,為了滿足版型需求、不讓網格項目超出網格區域邊界,瀏覽器會自動額外加入列或行來放置項目。
如果網格區域不夠呢?剩下的尺寸要會自然地被伸展開來填充網格容器
這些額外的或自動的網格尺寸就需要用到這個屬性來控制尺寸。如果不指定這兩個屬性,瀏覽器會自行根據網格裡的內容的大小數量,自行決定新增網格的列、行還有尺寸。
grid-auto-rows: auto; 預設預設,瀏覽器自行生成的網格區域會貼合內容。因為最下面那行沒有網格樣板 grid-template 相關屬性所給予的尺寸,結果就是貼合內容。

grid-auto-rows: <track-size>; 預設設定所有瀏覽器自行生成的網格區域"行"尺寸相同。我給予網格項目屬性 grid-auto-rows:80px;,接下去的網格單元格都會以這個尺寸接續自動生成,不再像auto一樣貼合內容。

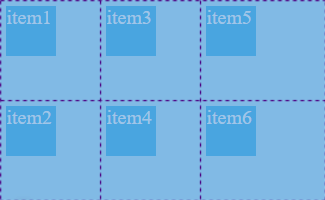
grid-auto-columns: 尺寸;
常配合 grid-auto-flow: column 的流向來配合網格新增的方向,設定所有瀏覽器自行生成的網格區域"列"尺寸相同。(我給予網格項目屬性 grid-auto-columns:100px;)

資料來源:
